Visual Systems of Organizing Text
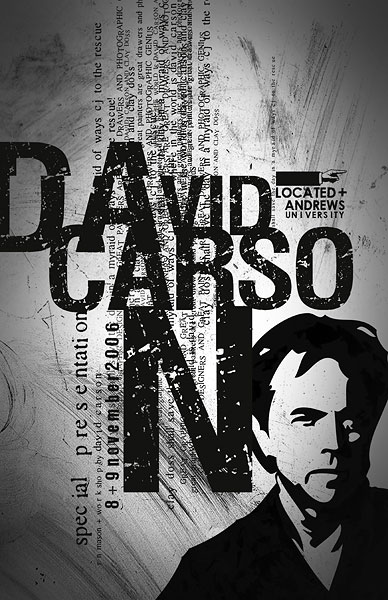
TED: David Carson [Design & Discovery]
- Axial System- All elements are organized either to the left or right of a single axis.
- Radial System- All elements extend from a point of focus.
- Dilational System- All elements expand from a central point in a circular fashion.
- Random System- Elements appear to have no specific pattern or relationship.
- Grid System- A system of vertical and horizontal divisions.
- Modular System- A series of non-objective elements that are constructed as standardized units to contain text.
- Transitional System- An informal system of layered and shifted banding lines of text.
- Bilateral System- All text is arranged symmetrically centred on a single axis.

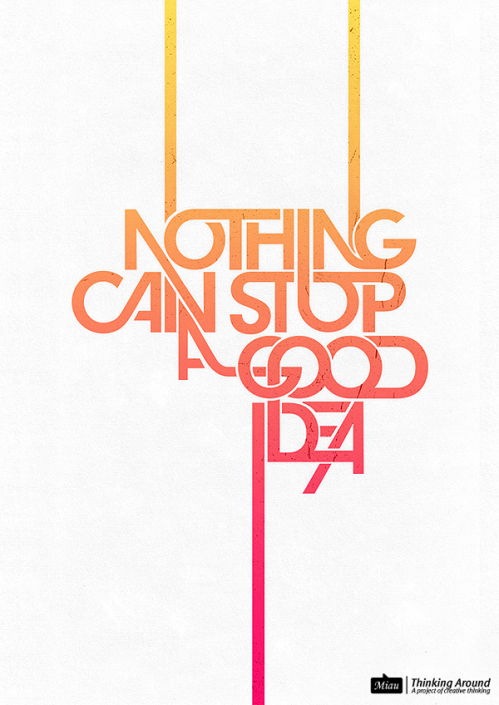
Find a statement (preferably relating to design, or motivation) and type it out using a simple font.
Then, organize your text using the above typographic systems. Create a new poster for each of the above, so you should have 8 different ways of organizing the quotes.
You can incorporate colour, images, scale, spacing, leading/kerning, rotating... you can type the quote many times in the same poster.
Use the different typographic styles to make sense of your quote. You can try typing with a few different fonts, but try to stay with one font for each poster. Post the 8 poster variations to your blog when you are finished.
Then...
Evaluate each poster design-identify the typographic system that you tried in each poster. Explain how your design is an example of the typographic system. Maybe define the typographic system based on your poster design.
Identify your best poster design, explain why it is your best design.
Fight Club- Kinetic Font Example 1
Fight Club Example 2
 |
| Stephan Sagmeister |